그러다가 갑자기 호기심이 생겨 이제서야 실버라이트 개발환경을 만들어 보고 잠깐 살펴보았습니다. 실버라이트2는 MS에서 나온 RIA(Rich Internet Application)로, 자세한 설명은 MSDN의 실버라이트 한글문서에 잘 나와 있습니다.
* 참조 사이트
아래의 사이트들에서 개발에 필요한 메뉴얼과 샘플을 얻을 수 있습니다.
- Silverlight Lean - 실버라이트 공식홈페이지로 다양한 문서들과 동영상 강좌, 튜토리얼등이 있습니다.
- MSDN Silverlight - MSDN의 실버라이트 색션입니다. 원하는 항목을 쉽게 찾을 수 있고, 항목별로 간단한 샘플등을 확인할 수 있씁니다.
관련 사이트외에도 CHM버젼의 SDK 도움말도 다운로드 받아 사용하실 수 있습니다.
1. 개발환경 설치
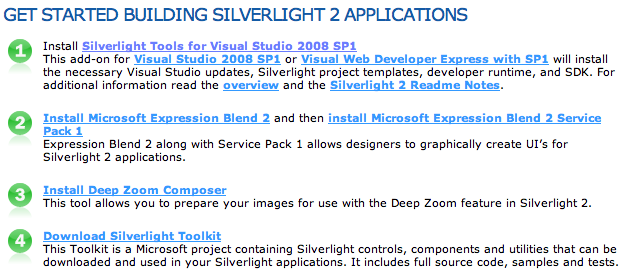
설치는 실버라이트의 공식 홈페이지에서 Get Started 문서를 참조하였습니다. 해당 페이지에는 아래와 같이 관련링크와 함께 간단한 설명이 되어 있어 쉽게 설치를 할 수 있습니다.
1) Silverlight Tools for Visual Studio 2008 SP1
실버라이트 툴즈를 설치하기 위해서는 먼저 Visual Studio 2008 SP1과 Visual Web Developer Express with SP1가 설치되어 있어야 합니다. 이 패키지는 SDK와 개발 런타임, Visual Studio에 관련 기능과 C#/Visual Basic에서 사용할 수 있는 템플릿들을 설치합니다.
저는 일단 권장하는데로 모두 설치를 하였지만 막상 사용을 해보니, 이 패키지 하나만 설치를 하면 기본적인 실버라이트의 개발은 가능할 것 같습니다.
2) Microsft Expression Blend 2 + SP1
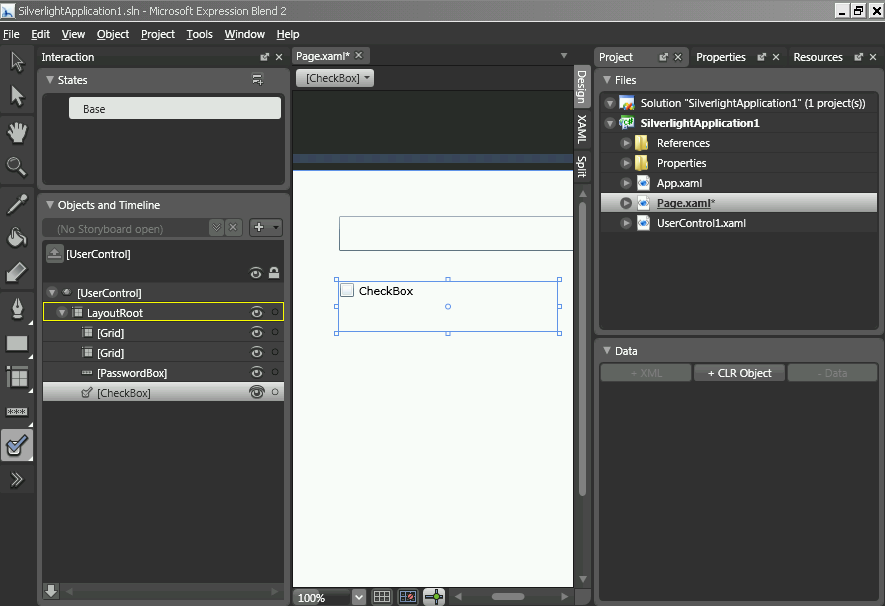
60일 트라이얼 버젼을 설치하여 잠시 실행해 보았습니다. UI를 디자인하고 타임라인등의 용어가 있는 것으로 보아 애니메이션을 제작하는 툴 같습니다. 아마 어도비의 플래쉬와 비슷한 개념의 툴인 것 같습니다.
3) Deep Zoom Composer
이미지 관련툴인 것 같은데 사용해보지는 않았습니다.
4) Silverlight Toolkit
실버라이트 어플리케이션에서 사용할 수 있는 콘트롤, 컴퍼넌트, 유틸리티등이 있다고 하는데 역시 사용해 보지는 않았습니다.
2. 테스트 드라이브
1) 동영상 플레이어
동영상을 플레이, 일시중지, 중지를 할 수 있는 간단한 어플리케이션을 만들어 보았습니다. 이런 개발툴에서는 기본기능의 동영상 플레이어는 간단하게 만들어 볼 수 있기 때문입니다.
2) 프로젝트 생성
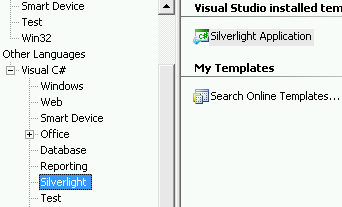
VS의 New Project에서 프로젝트 템플릿을 아래와 같이 C# / Silverlight / Siverlight Application으로 선택합니다.
그런데 프로젝트를 생성하지 못하고 오류가 발생하였습니다. 검색을하여 보니 관련 내용이 있어 아래와 같이 명령 프롬프트에서 실행하고 해결하였습니다.
3) 소스코드 수정
레이아웃을 지정하는 xaml과 동작을 실행하는 C# 소스파일에 아래와 같이 내용을 추가합니다.
* Page.xaml
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="330">
<Canvas x:Name="LayoutRoot" Background="White">
* Page.xaml.cs
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightMovieTest
{
public partial class Page : UserControl
{
bool isPlay = false;
public Page()
{
InitializeComponent();
/* 버튼 이벤트 핸들러 설정 */
btnPlay.Click += new RoutedEventHandler(PlayButtonClicked);
btnStop.Click += new RoutedEventHandler(StopButtonClicked);
btnStop.IsEnabled = false;
}
/** Play 버튼 클릭 시 */
void PlayButtonClicked(object sender, RoutedEventArgs e)
{
if (isPlay == false)
{
mediaPlayer.Play();
btnPlay.Content = "Pause";
btnStop.IsEnabled = true;
isPlay = true;
}
else
{
mediaPlayer.Pause();
btnPlay.Content = "Play";
btnStop.IsEnabled = false;
isPlay = false;
}
}
/** Stop 버튼 클릭 시 */
void StopButtonClicked(object sender, RoutedEventArgs e)
{
if (mediaPlayer.CurrentState == MediaElementState.Playing)
{
mediaPlayer.Stop();
btnPlay.Content = "Play";
btnStop.IsEnabled = false;
isPlay = false;
}
}
}
}
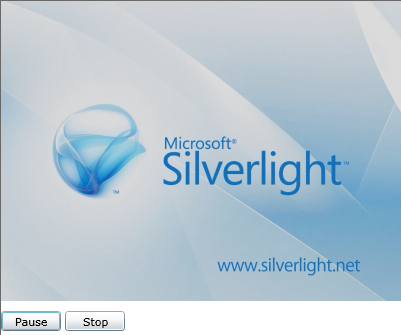
실행을 해보면 아래와 같이 인터넷 익스플로어에서 구동되는 모습을 확인할 수 있습니다.
3. 배포
빌드를 하면 프로젝트명.xap 파일이 생성됩니다. 확장자명을 보면 IIS에서만 실행될 것 같은 느낌이 들지만, 플래쉬의 swf와 같이 로컬의 런타임에서 실행되기 때문에 웹서버와는 상관이 없습니다.
웹사이트에서 실버라이트를 실행하기 위해서는 아래와 같이 HTML을 작성합니다. 자세한 내용은 MSN의 Add Silverlight to Web Page by Using HTML 문서에 잘 나와있습니다.
<param name="source" value="./SilverlightMovieTest.xap"/>
<!-- Display installation image. -->
<a href="http://go.microsoft.com/fwlink/?LinkID=124807"
style="text-decoration: none;">
<img src="http://go.microsoft.com/fwlink/?LinkId=108181"
alt="Get Microsoft Silverlight"
style="border-style: none"/>
</a>
</object>
<!-- Display installation image. --> 아래 있는 HTML은 실버라이트 런타임이 설치되지 않았을 경우에는 우측과 같은 이미지와 링크를 제공합니다.
그동안 몇몇 다른 개발툴들에 대해서 '맛보기' 형식으로 쓴 적이 있는데, MS의 개발툴에 관련된 내용은 처음으로 올리는 것 같습니다. 아무래도 블로그 제목대로 맥을 기반으로한 프로그래밍에 관해 다루어야 한다는 생각이 있었던 것 같은데, 이제부터 관심있는 부분은 가리지 않고 올려 볼려고 합니다.
'C# .NET' 카테고리의 다른 글
| C# 제네릭 (0) | 2009.02.23 |
|---|---|
| 갑자기 애매모호해서 정리쫌... (0) | 2009.02.19 |
| 인터프리터의 역할 (0) | 2009.01.08 |
| ■ 값타입과 참조타입의 메모리 형성의 차이 ■ (0) | 2009.01.08 |
| XAML은... (0) | 2008.12.23 |









 Rss Feed
Rss Feed